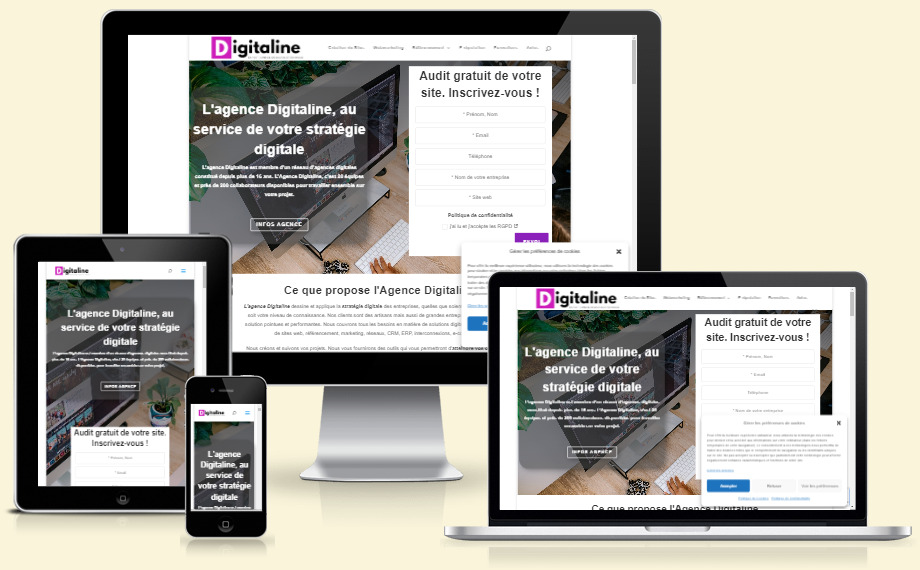
👉 Rendez votre site réactif et convivial (responsive) sur les appareils mobiles pour atteindre un public plus large
Dans le domaine du digital, l’optimisation d’un site web pour les appareils mobiles est devenue une nécessité incontournable. Avec l’essor des smartphones et des tablettes, de plus en plus de personnes utilisent ces appareils pour naviguer sur internet. Il est donc primordial d’adapter son site afin de garantir une expérience utilisateur optimale sur tous les supports. Dans cet article, nous vous expliquerons comment rendre votre site réactif et convivial sur les appareils mobiles, en suivant quelques étapes simples.

Un jour, une action 13/21 : Optimiser son site pour les appareils mobiles – Rendez votre site réactif et convivial (responsive) sur les appareils mobiles pour atteindre un public plus large
Description de l’action :
Pour commencer, il est essentiel de choisir un thème ou un design qui soit responsive, c’est-à-dire qui s’adapte automatiquement à la taille de l’écran utilisé par l’utilisateur. De nombreux CMS, tels que WordPress, proposent des thèmes responsives prêts à l’emploi. Il vous suffit donc de sélectionner celui qui correspond le mieux à votre activité et à vos besoins.
Ensuite, il est important d’optimiser les images présentes sur votre site pour les appareils mobiles. Les images trop lourdes peuvent ralentir le chargement des pages sur les smartphones et ainsi décourager les visiteurs. Utilisez des outils de compression d’images en ligne pour réduire leur poids sans altérer leur qualité visuelle.
Une autre étape cruciale consiste à simplifier la navigation sur votre site pour les utilisateurs mobiles. Les menus déroulants et les sous-menus peuvent être difficiles à utiliser sur un écran réduit. Privilégiez donc une navigation claire et intuitive, avec des boutons facilement cliquables et des catégories bien organisées.
De plus, il est recommandé d’optimiser le temps de chargement de votre site pour les appareils mobiles. Les internautes sont de plus en plus impatients et abandonnent rapidement un site qui met trop de temps à s’afficher. Réduisez le nombre de requêtes HTTP, minifiez vos fichiers CSS et JavaScript, et utilisez la mise en cache pour accélérer le chargement des pages.
Enfin, n’oubliez pas de tester régulièrement votre site sur différents appareils mobiles afin de vous assurer qu’il s’affiche correctement et que toutes les fonctionnalités sont accessibles. Vous pouvez utiliser des outils en ligne tels que Google Mobile-Friendly Test pour vérifier la compatibilité mobile de votre site.
Pour effectuer des tests d’adaptabilité :
- Responsive Viewer est une extension chrome pratique qui vous permettra de tester l’apparence de votre site sur différents formats d’affichage.
- Google PageSpeed Insight est un outil d’analyse que Google met à votre disposition. Il permet de tester le fonctionnement effectif de adaptabilité de votre site et en particulier les scripts bloquants, les images trop lourdes, les éléments de navigations trop rapprochés etc.
- Google met aussi à votre disposition “Test d’optimisation mobile” rattaché à la search console (outil pour les webmasters).
- Regardez comment votre site s’affiche sur les différents supports avec Am I Responsive
L’adaptabilité ce n’est pas automatique
Si le thème que vous avez choisi n’est pas responsive de manière native, il va falloir “s’y coller”. C’est à dire passer toutes les pages de votre site en revue pour les adapter à l’affichage mobile. Et ce n’est pas une partie de plaisir. Assurez-vous que le “builder” de votre site vous permette d’effectuer les adaptations mobiles facilement. L’idée c’est d’adapter chaque pas “PC” à l’affichage mobile tout en conservant l’affichage PC. Cette adaptabilité se fait le plus souvent via le code CSS en ajoutant la balise @media. C’est votre builder qui doit gérer cela :
/* Styles pour les appareils mobiles avec une largeur d’écran inférieure à 600 pixels */
@media (max-width: 600px) {
/* Ajoutez ici vos règles de style spécifiques pour les appareils mobiles */
body {
font-size: 14px;
}
.container {
width: 100%;
}
/* … */
}
Les buiders wordpress : Elementor, Divi Builder, Beaver Builder, WPBakery Page Builder (anciennement Visual Composer), SiteOrigin Page Builder, Thrive Architect, Brizy, Oxygen Builder, SeedProd, WP Page Builder, Gutenberg (éditeur de blocs natif de WordPress).
Ce qu’il faut retenir :
L’optimisation d’un site web pour les appareils mobiles est essentielle dans le domaine du digital. En rendant votre site réactif et convivial sur les smartphones et tablettes, vous atteindrez un public plus large et offrirez une expérience utilisateur optimale. En choisissant un thème responsive, en optimisant les images, en simplifiant la navigation, en améliorant le temps de chargement et en testant régulièrement votre site sur différents appareils, vous garantirez une présence efficace sur les supports mobiles.
N’oubliez pas que l’Optimisation pour les appareils mobiles est un processus continu. Les technologies évoluent rapidement et il est important de rester à jour pour offrir une expérience utilisateur toujours plus performante. En mettant en pratique ces actions quotidiennes, vous améliorerez progressivement votre site web et développerez votre activité sur les réseaux sociaux.

