👉 Ajoutez un formulaire de contact pour faciliter la communication avec vos visiteurs
Dans le monde du digital, la création d’un site web est une étape cruciale pour toute entreprise ou organisation souhaitant se faire connaître et développer sa présence en ligne. Cependant, il ne suffit pas de simplement créer un site web pour attirer des visiteurs et générer des leads. Il est également important de faciliter la communication avec ces visiteurs afin de répondre à leurs questions et de les aider dans leur parcours d’achat. C’est pourquoi l’action du jour consiste à créer un formulaire de contact sur votre site web.
Description de l’action :
La Création d’un formulaire de contact peut sembler être une tâche simple, mais elle peut avoir un impact significatif sur votre site web. Voici les étapes à suivre pour ajouter un formulaire de contact à votre site web :
1. Choisissez un plugin de formulaire de contact : Si vous utilisez WordPress comme CMS, vous pouvez choisir parmi plusieurs plugins gratuits ou payants pour ajouter un formulaire de contact à votre site web. Les plugins les plus populaires sont Contact Form 7, WPForms et Gravity Forms.

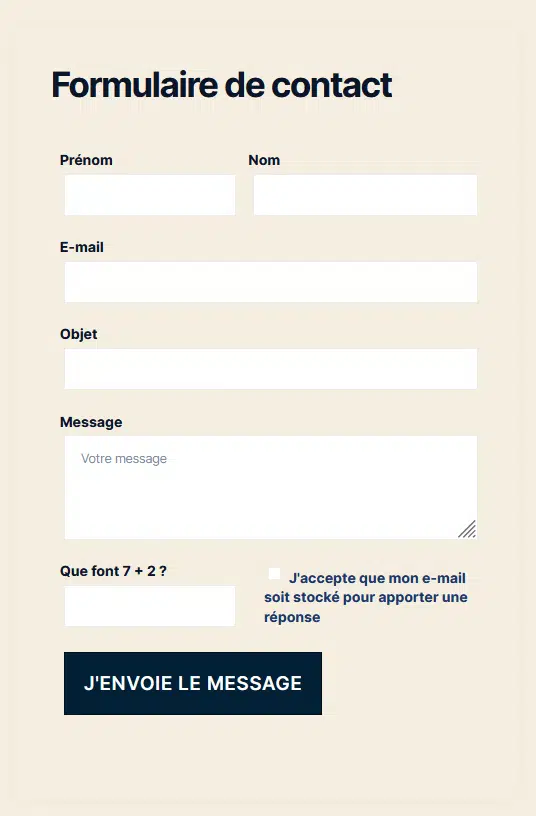
Donnez la parole aux internautes en ajoutant un formulaire de contact à votre site
Pour vous aider à choisir :
Contact Form 7:
-
- Descriptif : Contact Form 7 est un plugin de formulaire de contact gratuit et très populaire pour WordPress. Il permet de créer et de gérer facilement des formulaires de contact personnalisés sur votre site web.
- Particularités :
- Interface simple : Contact Form 7 dispose d’une interface conviviale et intuitive, ce qui facilite la création et la gestion des formulaires de contact.
- Personnalisation avancée : Il offre une grande flexibilité en termes de personnalisation des champs de formulaire, du contenu des e-mails de notification et des messages de confirmation.
- Prise en charge de plusieurs formulaires : Vous pouvez créer et gérer plusieurs formulaires de contact sur votre site web, et les intégrer facilement à différentes pages ou articles.
- Avantages :
- Gratuit : Contact Form 7 est entièrement gratuit, ce qui en fait un choix économique pour les utilisateurs ayant des besoins de base en matière de formulaire de contact.
- Léger et rapide : Il s’agit d’un plugin léger qui n’alourdit pas votre site web et offre des performances rapides.
- Inconvénients :
- Interface utilisateur basique : L’interface de Contact Form 7 peut sembler un peu technique pour les utilisateurs moins expérimentés, ce qui peut rendre la configuration initiale plus complexe.
- Personnalisation limitée : Comparé à d’autres plugins de formulaires, la personnalisation visuelle des formulaires peut être plus limitée avec Contact Form 7.
WPForms:
-
- Descriptif : WPForms est un plugin de formulaire de contact convivial et puissant pour WordPress. Il offre une interface visuelle intuitive qui permet de créer facilement des formulaires de contact et d’autres types de formulaires.
- Particularités :
- Interface glisser-déposer : WPForms propose une interface glisser-déposer qui simplifie la création et la personnalisation des formulaires, sans nécessiter de compétences en programmation.
- Prédéfini de modèles : Il propose une gamme de modèles de formulaires préconçus qui peuvent être personnalisés selon vos besoins.
- Intégrations étendues : WPForms offre des intégrations avec des outils populaires tels que PayPal, MailChimp, Stripe, etc., permettant d’automatiser les processus de paiement et de collecte de données.
- Avantages :
- Facilité d’utilisation : WPForms est réputé pour sa facilité d’utilisation et sa convivialité, même pour les débutants en WordPress.
- Fonctionnalités avancées : Il offre des fonctionnalités avancées telles que les champs conditionnels, les formulaires multi-pages, les paiements en ligne, les sondages et les questionnaires, ce qui le rend polyvalent pour différents types de formulaires.
- Inconvénients :
- Version gratuite limitée : WPForms dispose d’une version gratuite, mais pour accéder à certaines fonctionnalités avancées, une mise à niveau vers la version payante est nécessaire.
- Coût : Comparé à d’autres plugins, WPForms peut être considéré comme relativement plus cher si vous avez besoin de fonctionnalités avancées.
Gravity Forms:
-
- Descriptif : Gravity Forms est un plugin de formulaire de contact avancé et puissant pour WordPress. Il offre une grande flexibilité pour créer des formulaires complexes et personnalisés avec une variété de fonctionnalités.
- Particularités :
- Création de formulaires complexe : Gravity Forms permet de créer des formulaires avancés et personnalisés avec des fonctionnalités telles que les champs conditionnels, les calculs, les champs de fichier, les intégrations tierces, etc.
- Notifications personnalisées : Vous pouvez configurer des notifications par e-mail personnalisées pour les réponses aux formulaires, ce qui facilite la gestion et le suivi.
- Intégrations puissantes : Gravity Forms propose des intégrations avec de nombreux services tiers populaires, tels que PayPal, Stripe, MailChimp, Zapier, etc.
- Avantages :
- Flexibilité et personnalisation : Gravity Forms offre une grande flexibilité pour personnaliser et configurer des formulaires selon vos besoins spécifiques.
- Fonctionnalités avancées : Il propose une gamme étendue de fonctionnalités avancées, ce qui en fait un choix idéal pour les sites web nécessitant des formulaires complexes et personnalisés.
- Inconvénients :
- Coût élevé : Gravity Forms est un plugin payant et peut être relativement plus cher par rapport à d’autres plugins de formulaires. Les fonctions basiques sont toutefois gratuites.
- Courbe d’apprentissage : En raison de ses nombreuses fonctionnalités avancées, Gravity Forms peut avoir une courbe d’apprentissage plus raide, ce qui peut rendre son utilisation plus complexe pour les débutants.
2. Installez le plugin choisi :
Une fois que vous avez choisi le plugin que vous souhaitez utiliser, installez-le sur votre site web en suivant les instructions fournies par le plugin.
3. Créez un nouveau formulaire :
Après avoir installé le plugin, créez un nouveau formulaire en utilisant l’interface fournie par le plugin. Vous pouvez personnaliser les champs du formulaire en fonction des informations que vous souhaitez collecter auprès des visiteurs.
4. Législation française
En France, la législation en matière de protection des données, notamment le Règlement Général sur la Protection des Données (RGPD) et la Loi Informatique et Libertés, impose des obligations aux sites web pour garantir le respect de la vie privée et obtenir le consentement des utilisateurs lors de la collecte de leurs données personnelles, y compris via les formulaires de contact. Il est essentiel de respecter ces règles afin de préserver la confidentialité des informations personnelles des visiteurs.
Pour intégrer le consentement dans les formulaires de contact, quelques bonnes pratiques peuvent être suivies. Tout d’abord, vous pouvez ajouter une case à cocher obligatoire, par exemple, à côté du bouton “Envoyer” du formulaire. Cette case à cocher doit clairement indiquer que l’utilisateur consent à la collecte et au traitement de ses données personnelles conformément à la politique de confidentialité du site. Vous pouvez également inclure un lien vers cette politique de confidentialité pour permettre aux utilisateurs de la consulter facilement.
Si vous utilisez Contact Form 7, vous pouvez mettre en œuvre cette pratique de consentement en ajoutant un champ “Consentement” avec une case à cocher dans le formulaire. Voici comment procéder :
1. Installez et activez le plugin Contact Form 7 sur votre site WordPress, si ce n’est pas déjà fait.
2. Créez ou éditez le formulaire de contact souhaité dans le tableau de bord de Contact Form 7.
3. Dans l’éditeur de formulaire, ajoutez un nouveau champ en utilisant le code suivant : [checkbox consent “J’accepte la politique de confidentialité du site”]
– “consent” est le nom du champ (vous pouvez le modifier si vous le souhaitez).
– “J’accepte la politique de confidentialité du site” est le texte de la case à cocher. Vous pouvez le personnaliser selon vos besoins.
4. Enregistrez les modifications apportées au formulaire et copiez le code court du formulaire.
5. Ajoutez le code court du formulaire à la page où vous souhaitez afficher le formulaire de contact (voir point 5.)
En suivant cette méthode, vous ajoutez facilement une case à cocher de consentement dans votre formulaire de contact créé avec Contact Form 7. Cela garantit que les utilisateurs donnent leur consentement explicite avant d’envoyer leurs informations personnelles via le formulaire.
Il est important de rappeler que chaque site web a des besoins et des obligations légales spécifiques en matière de consentement et de confidentialité des données. Il est recommandé de consulter un professionnel du droit ou un spécialiste de la conformité pour s’assurer que votre site web respecte pleinement les exigences légales en vigueur et les bonnes pratiques en matière de protection des données. Votre site doit contenir une page dédiée à cette politique de confidentialité. Votre formulaire de contact doit renvoyer vers cette page.
5. Ajoutez le formulaire à votre page :
Une fois que vous avez créé le formulaire, ajoutez-le à la page où vous souhaitez qu’il apparaisse en utilisant le shortcode fourni par le plugin. Vous pouvez également ajouter le formulaire à une barre latérale ou à un widget en utilisant les options fournies par le plugin.
6. Protégez-vous contre les spams
Protéger les formulaires de contact contre les spams est essentiel pour éviter de recevoir des messages indésirables ou du contenu malveillant. Voici quelques mesures que vous pouvez prendre pour renforcer la protection de vos formulaires de contact :
- Utiliser des CAPTCHA : Les CAPTCHA sont des outils qui permettent de différencier les humains des robots automatisés. En ajoutant un CAPTCHA à votre formulaire de contact, vous demandez aux utilisateurs de résoudre un puzzle, de cocher une case ou de saisir des caractères spécifiques pour prouver qu’ils sont humains. Contact Form 7 propose d’intégrer des extensions telles que “reCAPTCHA” qui peuvent être intégrées facilement pour renforcer la sécurité.
- Limiter les tentatives d’envoi : Vous pouvez restreindre le nombre de tentatives d’envoi d’un formulaire en utilisant des outils de limitation de fréquence ou des délais d’attente entre les envois. Cela aide à bloquer les spams générés automatiquement par des robots.
- Filtres de validation : Utilisez des filtres de validation pour vérifier la validité des données soumises via le formulaire. Vous pouvez configurer des filtres pour détecter les adresses e-mail invalides, les URL suspectes ou tout autre contenu potentiellement dangereux.
- Validation côté serveur : En plus de la validation côté client (validation JavaScript), assurez-vous d’effectuer une validation côté serveur pour tous les champs de formulaire. Cela garantit que les données soumises sont correctement formatées et empêche les attaques de type “injection”.
- Mise à jour régulière du plugin : Assurez-vous de maintenir votre plugin de formulaire de contact à jour avec les dernières versions. Les mises à jour régulières comprennent souvent des correctifs de sécurité qui aident à prévenir les vulnérabilités potentielles.
- Utiliser des filtres antispam : Certains plugins ou services tiers offrent des fonctionnalités de filtrage antispam spécifiquement conçues pour les formulaires de contact. Vous pouvez les intégrer à votre site web pour bloquer les soumissions de spam.
- Blocage des adresses IP suspectes : Si vous remarquez des activités de spam récurrentes en provenance d’adresses IP spécifiques, vous pouvez envisager de bloquer ces adresses IP dans les paramètres de sécurité de votre site web ou en utilisant des plugins de sécurité.
En appliquant ces mesures, vous renforcez la protection de vos formulaires de contact contre les spams. Cependant, il est important de noter qu’aucune méthode n’est totalement infaillible, et il est possible que certains spams passent au travers des filtres. Par conséquent, il est recommandé de régulièrement vérifier et nettoyer votre boîte de réception pour supprimer tout contenu indésirable.
7. Testez le formulaire :
Avant de publier le formulaire, testez-le pour vous assurer qu’il fonctionne correctement et que vous recevez les messages envoyés par les visiteurs. Cette étape est nécessaire car les formulaires de contact proposent la plupart du temps un message d’accompagnement après la validation qui annonce que le message a bien été envoyé. Assurez-vous qu’il soit bien reçu, car cette erreur peut vous faire manquer des affaires ou faire enrager des personnes qui attendent une réponse et qui trouveront que vous n’êtes pas sérieux. Votre notoriété est en jeu !
Ce qu’il faut retenir :
La Création d’un formulaire de contact est une étape importante pour faciliter la communication avec vos visiteurs et améliorer leur expérience sur votre site web. En ajoutant un formulaire de contact, vous pouvez collecter des informations précieuses sur vos visiteurs et répondre à leurs questions rapidement et efficacement. De plus, cela peut aider à renforcer la confiance des visiteurs envers votre entreprise ou organisation. N’oubliez pas de tester régulièrement votre formulaire pour vous assurer qu’il fonctionne correctement et que vous ne manquez aucun message important de vos visiteurs.