👉️ Rendez votre site accessible à tous les utilisateurs en ajoutant des descriptions d’images et en optimisant la navigation
L’accessibilité est un élément clé pour améliorer l’expérience utilisateur sur un site web. En effet, il est important de rendre votre site accessible à tous les utilisateurs, y compris ceux qui ont des besoins spécifiques tels que les personnes malvoyantes ou aveugles. Dans cet article, nous allons vous expliquer comment améliorer l’accessibilité de votre site en ajoutant des descriptions d’images et en optimisant la navigation.
Description de l’action :
1. passer en revue les images :
La première étape pour améliorer l’accessibilité de votre site consiste à passer en revue toutes les images présentes sur votre site. Il est important de s’assurer que chaque image a une description appropriée qui décrit son contenu. Pour ce faire, vous pouvez utiliser la balise <alt> (alternative text) pour ajouter une description textuelle à chaque image.

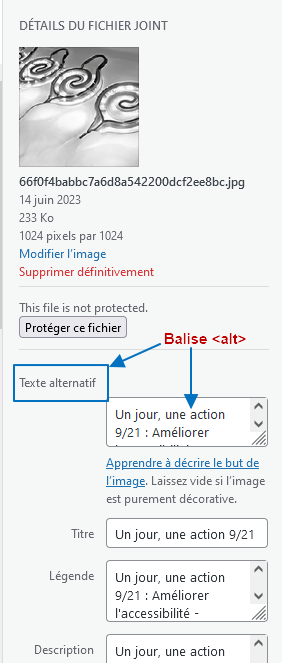
Lister les images et vérifier qu’elles comportent toutes la balise ALT
Résultat dans le code source de la page (HTML) :
<img src="https://agence-digitaline.fr/wp-content/uploads/2023/06/66f0f4babbc7a6d8a542200dcf2ee8bc.jpg" alt="Un jour, une action 9/21 : Améliorer l'accessibilité - Rendez votre site accessible à tous les utilisateurs en ajoutant des descriptions d'images et en optimisant la navigation" class="" width="1080" height="675">
La balise “alt” des images est utilisée pour fournir une description alternative du contenu visuel d’une image. Elle est essentielle pour l’accessibilité web et permet aux utilisateurs ayant une déficience visuelle, ou ceux qui utilisent des technologies d’assistance comme les lecteurs d’écran, de comprendre le contenu des images présentes sur un site web.
La balise “alt” doit contenir une description concise et précise de l’image, décrivant son contenu et sa signification. Elle est également utile lorsque l’image ne peut pas être affichée correctement, que ce soit en raison d’un problème de chargement ou de la configuration du navigateur.
En plus d’améliorer l’accessibilité, l’utilisation appropriée de la balise “alt” peut également avoir un impact positif sur le référencement (SEO) d’un site web, car les moteurs de recherche utilisent ces descriptions pour mieux comprendre le contenu de l’image et l’associer aux mots clés pertinents.
Il est donc recommandé de remplir correctement la balise “alt” pour toutes les images présentes sur votre site web, en fournissant des descriptions claires et informatives qui ajoutent de la valeur à l’expérience des utilisateurs.
2. travailler l’accessibilité de son site :
Il est également important de travailler l’accessibilité globale de votre site web. Cela signifie que vous devez vous assurer que votre site est facilement navigable pour tous les utilisateurs, y compris ceux qui utilisent des technologies d’assistance telles que des lecteurs d’écran ou des claviers alternatifs. Pour ce faire, vous pouvez utiliser des balises appropriées telles que <nav> et <header> pour structurer votre contenu et faciliter la navigation.
Voici quelques exemples concrets d’utilisation de balises appropriées pour structurer le contenu et faciliter la navigation d’un site web :
Utilisation de la balise <nav> :
<nav><ul>
<li><a href="/">Accueil</a></li>
<li><a href="/services">Services</a></li>
<li><a href="/produits">Produits</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav>
Dans cet exemple, la balise <nav> est utilisée pour regrouper la navigation principale du site. Les liens vers les différentes pages sont placés à l’intérieur de la balise <ul> (liste non ordonnée), avec chaque lien représenté par un <li> (élément de liste). Cela crée une structure claire pour la navigation, permettant aux utilisateurs de trouver facilement les différentes sections du site.
Ce qui donne en affichage visuel :
Utilisation de la balise <header> :
<header>
<h1>Titre principal de la page</h1>
<p>Sous-titre ou description de la page</p>
</header>
Dans cet exemple, la balise <header> est utilisée pour englober le contenu d’en-tête de la page. Cela peut inclure le titre principal de la page (<h1>) et une description ou un sous-titre pertinent (<p>). L’utilisation de la balise <header> permet de distinguer clairement les éléments d’en-tête du reste du contenu de la page.
En utilisant des balises appropriées telles que <nav> et <header>, vous pouvez structurer votre contenu de manière logique et sémantique, ce qui facilite la navigation pour les utilisateurs et améliore l’accessibilité de votre site web.
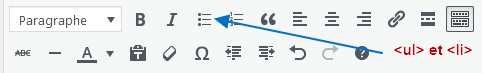
Notez que les sur WordPress les listes ordonnées son accessibles via cet onglet :
Il est possible d’utiliser des balises <header> supplémentaires pour structurer des sections spécifiques de contenu à l’intérieur de la page. Par exemple, vous pourriez avoir une balise <header> à l’intérieur d’une section pour représenter l’en-tête de cette section particulière. Cependant, il est important de noter que ces balises <header> internes ne doivent pas être confondues avec l’en-tête principal de la page.
Voici un exemple pour illustrer cela :
<body>
<header>
<!-- En-tête principal de la page -->
<h1>Titre principal de la page</h1>
<nav>
<!-- Liens de navigation principaux -->
</nav>
</header><section>
<header>
<!-- En-tête de cette section spécifique -->
<h2>Titre de la section</h2>
</header>
<p>Contenu de la section...</p>
</section><section>
<header>
<!-- En-tête d'une autre section spécifique -->
<h2>Titre d'une autre section</h2>
</header>
<p>Contenu de l'autre section...</p>
</section>
</body>
Dans cet exemple, il y a une seule balise <header> pour l’en-tête principal de la page, et des balises <header> sont utilisées à l’intérieur des différentes sections pour représenter leurs en-têtes respectifs. Cela permet de structurer le contenu de manière cohérente et de distinguer les en-têtes spécifiques des différentes sections.
Notez que cet exercice est fastidieux et n’est pas natif dans wordpress qui n’inclut pas de balises sections et encore moins de balises header dans les sections. Si vous souhaitez créer une articulation “propre” il vous faudra soit utiliser un plugin de navigation, soit le faire à la main dans l’onglet “texte” de votre éditeur.
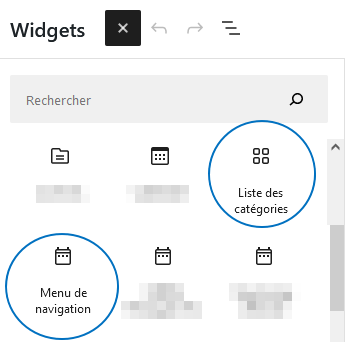
Vous pouvez également vous servir des widgets de navigation déjà présents dans WordPress.

Utilisez les widget pour faciliter la navigation sur votre site
3. Taguer les images :
En plus d’ajouter une description textuelle à chaque image, il est également important d’utiliser des tags appropriés pour chaque image. Les tags permettent aux utilisateurs de trouver facilement des images spécifiques sur votre site web. Pour ce faire, vous pouvez utiliser des balises telles que <H2> et
Enfin, il est important d’optimiser la navigation de votre site web pour les utilisateurs malvoyants ou aveugles. Cela peut être fait en utilisant des balises appropriées telles que
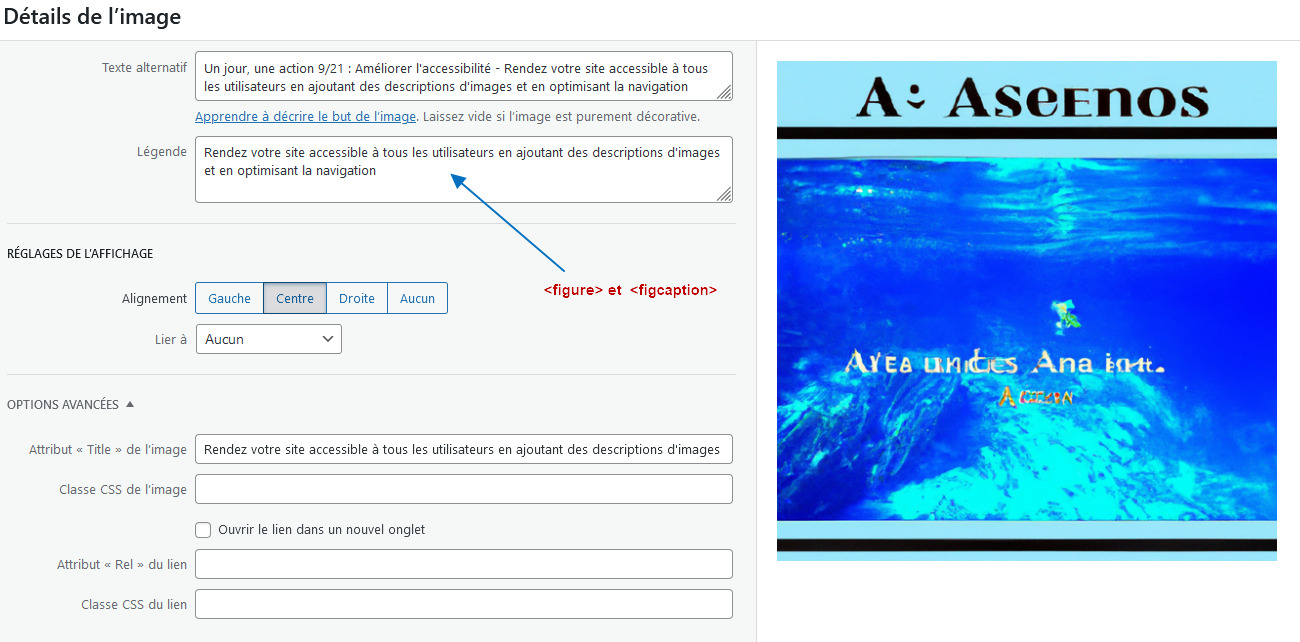
<figure> et <figcaption> :
<figure><img src="chemin_de_l'image" alt="texte_descriptif"><figcaption>Texte de légende</figcaption></figure>- La balise
<figure>est utilisée pour encapsuler une image et sa légende associée. - La balise
<figcaption>est utilisée pour définir le texte de légende de l’image.
Ces balises sont présentes dans WordPress quand on clique sur le bouton “Ajouter un média” . Veillez à ce que les différentes cases de texte soient bien remplies.

Un jour, une action 9/21 : Améliorer l’accessibilité – Rendez votre site accessible à tous les utilisateurs en ajoutant des descriptions d’images et en optimisant la navigation
4. Faire des liens vers d’autres pages de votre site (liens internes)
Pour structurer votre contenu et faciliter la navigation, il est recommandé d’utiliser des liens internes pour permettre aux utilisateurs de naviguer facilement entre les différentes sections de votre site. Comme celui-là par exemple : Voir notre article sur le maillage interne
Ce qu’il faut retenir :
En améliorant l’accessibilité de votre site web, vous pouvez offrir une expérience utilisateur plus agréable à tous les utilisateurs, y compris ceux qui ont des besoins spécifiques. En ajoutant des descriptions d’images et en optimisant la navigation, vous pouvez rendre votre site plus facilement accessible pour tous les utilisateurs. N’oubliez pas de passer en revue toutes les images sur votre site, d’utiliser des tags appropriés pour chaque image, et d’optimiser la navigation globale de votre site web. En suivant ces étapes simples, vous pouvez améliorer l’accessibilité de votre site web et offrir une expérience utilisateur plus agréable à tous vos visiteurs.