👉 Accélérez le temps de chargement de votre site en optimisant les images, le code et la mise en cache
La rapidité de chargement d’un site internet est un élément crucial pour la satisfaction des utilisateurs et le référencement naturel. En effet, un site qui se charge rapidement offre une meilleure expérience utilisateur et est mieux positionné dans les résultats de recherche. Dans cet article, nous allons vous expliquer comment améliorer la vitesse de chargement de votre site en optimisant les images, le code et la mise en cache.
Description de l’action :
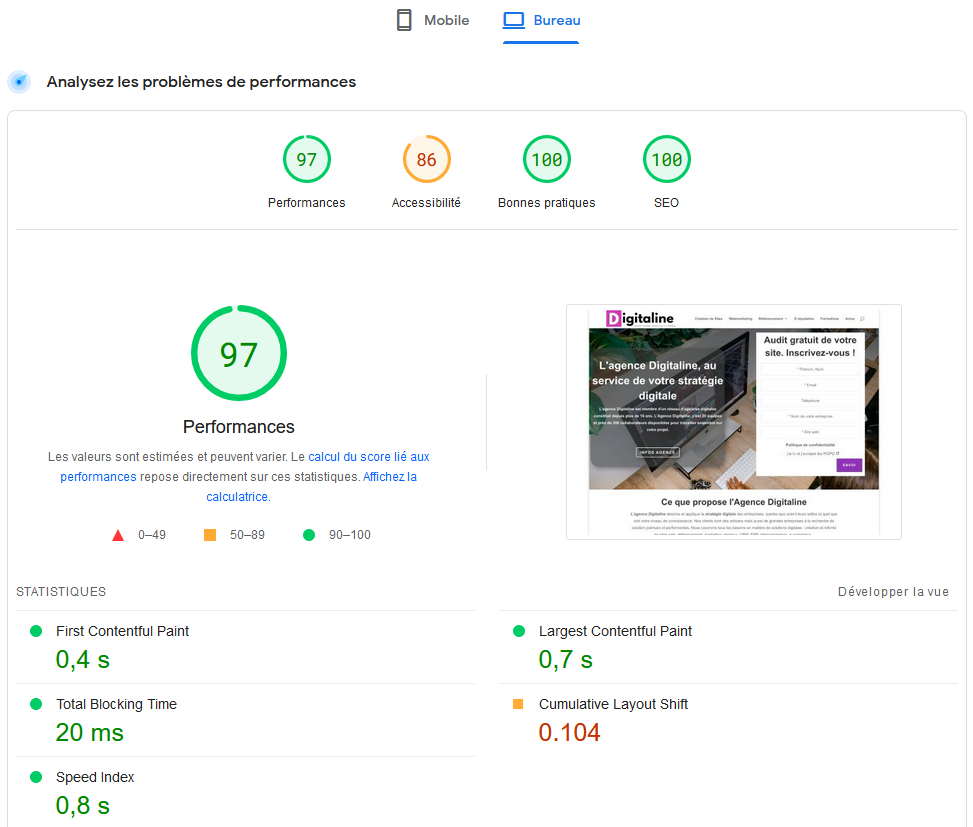
1. Utilisez PageSpeed Insights pour évaluer la vitesse de chargement de votre site
PageSpeed Insights est un outil gratuit proposé par Google qui permet d’évaluer la vitesse de chargement d’un site internet. Il vous suffit d’entrer l’URL de votre site pour obtenir une note sur 100 ainsi que des recommandations pour améliorer la rapidité de votre site. En plus de vous donner une note graduelle, PageSpeed Insight vous fait un résumé des points à corriger et vous donne quelques pistes pour résoudre ces problèmes qui vous permettront d’atteindre le Saint Graal de la vitesse supersonique :o)
Prenez un peu de temps et ouvrez les rubriques les unes après les autres. Notez ce que vous devez améliorer. Assez régulièrement, les logiciels de cache peuvent vous permettre de régler de nombreux problèmes… Mais pas tout ! C’est par exemple le cas des images…

Un jour, Une action : améliorer la vitesse de chargement de son site internet. Utiliser PageSpeed Insight de Google
2. Optimisez les images
Les images sont souvent responsables d’une grande partie du temps de chargement d’un site internet. Pour optimiser vos images, vous pouvez utiliser un logiciel de compression tel que TinyPNG ou Compressor.io. Ces outils permettent de réduire considérablement la taille des fichiers sans altérer leur qualité.
Il est également recommandé d’utiliser des formats d’image adaptés au web, tels que le “nouveau” format webp ou le format image svg. Ces formats sont plus légers que les formats traditionnels tels que le JPEG ou le PNG. Certaines extensions (plugin) WordPress sont gratuites et vous permettent de balayer et de transformer toutes les images déjà engrangées dans le gestionnaire des médias de votre interface de gestion. C’est le cas de Ewww image optimizer.
3. Optimisez le code
Le code HTML, CSS et JavaScript peut également ralentir le temps de chargement d’un site internet. Pour optimiser votre code, vous pouvez utiliser des outils tels que Gzip ou Brotli qui permettent de compresser les fichiers HTML, CSS et JavaScript.
Il y a une chose à savoir, et là il faut bien peser le pour et le contre : de plus en plus de thèmes WordPress utilisent des effets très sympa qui rendent le site convivial. Par exemple, une photo qui bouge au passage de la souris, un texte qui rebondit etc. Toutes ces animations qui peuvent sembler conviviales au prime abord consomment énormément de ressources CSS et Javascript. Plus vous en ajoutez, plus votre site devient “lourd”. Il faut donc veiller à un juste équilibre entre toutes ces possibilités séduisantes et la sobriété d’animations pour favoriser le temps de chargement de vos pages.
Il est également important d’éviter les éléments superflus tels que les plugins ou les scripts inutiles qui peuvent ralentir le temps de chargement de votre site. PageSpeed Insight vous donnera quelques conseils sur ce point en révélant les secteurs qui consomment le plus de ressources sur votre site.
4. Utilisez un logiciel de cache
Un logiciel de cache permet de stocker temporairement les fichiers de votre site internet sur le navigateur de l’utilisateur. Ainsi, lorsque l’utilisateur visite votre site une deuxième fois, les fichiers sont déjà stockés sur son navigateur et le temps de chargement est considérablement réduit. Les pages sont souvent préparées en html statique, ce qui aide aussi votre site à s’afficher plus rapidement.
Il existe plusieurs logiciels de cache gratuits tels que WP Super Cache ou W3 Total Cache pour les sites WordPress. Vous pouvez tester plusieurs plugins. Les fonctionnalités le plus intéressantes sont souvent payantes, comme le report d’exécution des CSS et des JavaScript.

Accélérez le temps de chargement de votre site en optimisant les images, le code et la mise en cache, ordinateur, site internet
5 . Repérez les fonctionnalités d’accélération proposées par votre hébergeur
De nombreux hébergeurs proposent des fonctionnalités liées à votre hébergement qui permettent d’accélérer la disponibilité de votre site. Renseignez-vous ! Attention toutefois… ce n’est pas magique et les fonctionnalités proposées viennent après avoir fait le nettoyage de votre site comme indiqué dans les premiers points de cet article (compresser les images, changer leur format de diffusion, restreindre les animation, donc les CSS et les Javascripts etc.).
Voici quelques-unes des fonctionnalités couramment proposées :
- CDN (Content Delivery Network) : Un CDN est un réseau de serveurs répartis géographiquement dans le monde entier. Lorsqu’un visiteur accède à votre site, les fichiers statiques tels que les images, les feuilles de style et les scripts sont servis à partir du serveur CDN le plus proche de sa localisation, ce qui réduit le temps de chargement en minimisant la latence réseau.
- Mise en cache : Les hébergeurs utilisent différentes techniques de mise en cache pour stocker en mémoire les contenus statiques de votre site web. Cela permet de servir ces contenus plus rapidement aux visiteurs, sans avoir à les récupérer à chaque demande. Les méthodes courantes de mise en cache incluent la mise en cache du navigateur, la mise en cache côté serveur et l’utilisation de solutions de mise en cache tierces comme Varnish.
- Compression de fichiers : Les hébergeurs peuvent compresser les fichiers statiques de votre site, tels que les images, les scripts et les feuilles de style, pour réduire leur taille. Cela permet de réduire le temps de transfert des fichiers vers les navigateurs des visiteurs, ce qui accélère le chargement des pages.
- Optimisation de la base de données : Les hébergeurs peuvent proposer des outils d’optimisation de base de données pour accélérer les requêtes et améliorer les performances du site. Cela peut inclure des fonctionnalités telles que l’indexation des données, la suppression des requêtes inutiles et la gestion de la mémoire cache de la base de données.
- Serveurs optimisés : Certains hébergeurs utilisent des serveurs spécialement configurés pour les performances web. Ces serveurs sont optimisés pour traiter les requêtes HTTP de manière efficace, ce qui réduit le temps de réponse global du site.
- DDoS Protection : Les attaques par déni de service distribué (DDoS) peuvent ralentir considérablement un site web. Les hébergeurs proposent souvent des solutions de protection contre les attaques DDoS pour maintenir la disponibilité et la vitesse de chargement du site, même en cas d’attaques importantes.
- Mises à jour logicielles : Les hébergeurs maintiennent généralement leurs serveurs à jour avec les dernières versions des logiciels et des composants système. Cela garantit que votre site bénéficie des dernières améliorations de performances et des correctifs de sécurité.
Les solutions externes :
Cloudflare est une solution externe très populaire qui propose des fonctionnalités avancées pour accélérer la vitesse de chargement des sites web. Voici quelques-unes des fonctionnalités offertes par Cloudflare :
- CDN (Content Delivery Network) : Cloudflare dispose d’un vaste réseau de serveurs répartis dans le monde entier, ce qui permet de distribuer les contenus statiques de votre site à partir de serveurs proches des utilisateurs. Cela réduit la latence et accélère le chargement des pages.
- Mise en cache : Cloudflare propose une mise en cache intelligente qui stocke en mémoire cache les ressources statiques de votre site, réduisant ainsi le temps de chargement pour les visiteurs ultérieurs.
- Optimisation automatique des images : Cloudflare peut optimiser automatiquement les images de votre site en les compressant et en les redimensionnant pour réduire leur taille. Cela permet d’accélérer le chargement des pages sans compromettre la qualité visuelle.
- Minification des fichiers : Cloudflare peut réduire la taille des fichiers CSS, JavaScript et HTML en supprimant les espaces, les commentaires et d’autres caractères inutiles. Cela réduit la quantité de données transférées et améliore ainsi les performances du site.
- Amélioration du temps de réponse du serveur : Cloudflare utilise des techniques d’optimisation du protocole HTTP pour réduire le temps de réponse du serveur, ce qui permet d’accélérer le chargement des pages.
- Firewall applicatif Web (WAF) : Cloudflare propose une protection contre les attaques par injection de code, les attaques de force brute et d’autres menaces courantes. Cela permet de sécuriser votre site tout en maintenant de bonnes performances.
- DNS rapide : Cloudflare offre un service DNS rapide et efficace, ce qui réduit le temps de résolution DNS et améliore le temps de chargement global du site.
- Analyse des performances : Cloudflare fournit des statistiques détaillées sur les performances de votre site, vous permettant d’identifier les goulots d’étranglement et d’optimiser votre configuration.
Il convient de noter que Cloudflare est une solution externe qui peut être utilisée en complément de votre hébergeur actuel. En redirigeant votre trafic web via Cloudflare, vous pouvez bénéficier de ses fonctionnalités avancées d’accélération des performances sans changer d’hébergeur.
Autres possibilités similaires à CloudFlare :
En dehors de Cloudflare, il existe d’autres solutions externes qui peuvent également contribuer à accélérer la vitesse de chargement d’un site web. Voici quelques exemples supplémentaires :
- Fastly : Fastly est un autre fournisseur de CDN qui propose une mise en cache intelligente et des fonctionnalités avancées pour accélérer la diffusion de contenu sur le web. Ils mettent l’accent sur la réduction de la latence et l’amélioration des performances.
- Akamai : Akamai est l’un des plus anciens fournisseurs de CDN et offre des solutions de mise en cache, de répartition de charge et d’optimisation des performances pour les sites web. Ils disposent d’un réseau de serveurs étendu pour fournir des contenus rapidement dans le monde entier.
- Amazon CloudFront : CloudFront est le service CDN proposé par Amazon Web Services (AWS). Il permet de distribuer les contenus statiques à partir d’un réseau mondial de serveurs, offrant ainsi des performances rapides et une mise en cache efficace.
- Incapsula : Incapsula, qui fait partie de la suite de sécurité Imperva, offre des fonctionnalités CDN avancées pour accélérer la diffusion de contenu, optimiser les images, réduire la taille des fichiers et améliorer la mise en cache.
- MaxCDN : MaxCDN est une solution CDN populaire qui met l’accent sur la mise en cache et la livraison de contenus statiques tels que les images, les fichiers CSS et JavaScript. Ils offrent une mise en cache robuste pour réduire la latence et améliorer les performances.
Ces solutions externes fonctionnent généralement en complément de votre hébergeur actuel. Elles utilisent leurs propres réseaux de serveurs répartis géographiquement pour accélérer la diffusion des contenus et optimiser les performances de votre site web. Le choix de la solution dépendra de vos besoins spécifiques, de la géographie de votre public cible et d’autres facteurs pertinents pour votre site.
Ce qu’il faut retenir :
En optimisant les images, le code et la mise en cache, vous pouvez considérablement améliorer la vitesse de chargement de votre site internet. Cela offre une meilleure expérience utilisateur et améliore également votre référencement naturel. N’oubliez pas d’utiliser des outils tels que PageSpeed Insights pour évaluer la vitesse de chargement de votre site et d’optimiser régulièrement vos images et votre code pour maintenir une bonne rapidité de chargement.

